Googleはネット上に無数にあるコンテンツ情報を「Googlebot」というクローラーを使って集めています。

その「Googlebot」については Google公式の技術ドキュメント(英語)に記載があります。

さらに補足情報として「15MB制限」に関する詳細も公開されました。


わー、これらの公式ドキュメントって全部英語なのね・・
サイト運営者がSEO対策をする上で、Googlebotの動作を理解しておくことはとても大切です。
そこで本記事では、上記の公式情報に記載された内容についてまとめておきます。
よろしければ参考にどうぞ。
Googlebotの「15MB制限」とは?
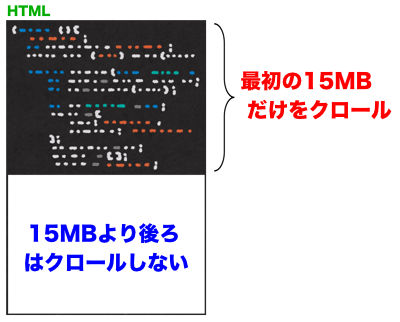
もし特定のページが15MBを超えていた場合、「Googlebot」は最初の15MBのみをクロールし、(内容に問題なければ)インデックスします。
15MBより後ろの内容はクロールされません。

15MBを超えたコンテンツはどうなる?
Googlebotにクロールされないので、その部分がインデックスされることはありません。
「15MB制限」はどんな種類のコンテンツが対象になる?
Googleによるインデックス登録が可能なファイル形式については以下の記載をご覧ください。
ここにある形式のコンテンツに「15MB制限」が適用されます。

通常のサイトでしたらHTMLファイルが本体でしょうから、そのサイズが15MBを超えていなければ制限に引っかかることはありません。
コンテンツ内にPDFやOfficeファイルがある場合は、15MB制限の対象になることもあるでしょう。
画像や動画を含んだコンテンツは「15MB制限」に引っかかるのでは?

画像や動画をたくさん含んだコンテンツだと
15MBくらい簡単にオーバーしちゃうんじゃないの?
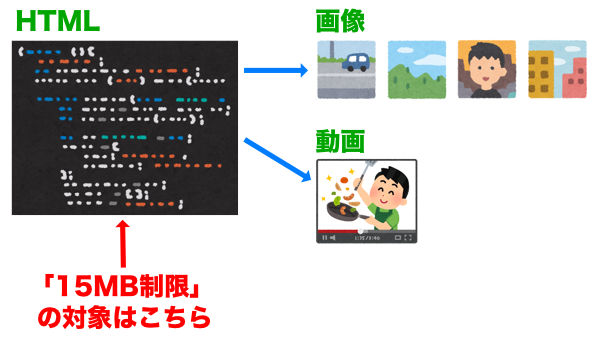
Googlebotは画像や動画を認識する際、ファイル本体ではなく、HTMLに書かれた
<img src="https://sample.com/images/photo01.jpg" />という記載を見ています。
そのため画像や動画そのものの合計サイズが15MBを超えていても、HTML本体が15MBを超えていなければ制限に引っかかることはありません。

データURLはHTMLファイルサイズに含まれるのか?
データURLは小さな画像ファイルなどをHTMLに含ませたものです。

そのためHTMLのファイルサイズは大きくなり、15MB制限の対象となり得ます。
実際に「15MB制限」によってどんな影響があるのか?
「15MB制限」による影響はほとんどないと考えて大丈夫でしょう。
というのもネット上にあるHTMLファイルのサイズの中央値は30KBで、15MBを超えるものはあまりないからです。

よかったー。
ページのサイズを調べるには?

念のため15MBを超えないかを調べたいんですが、
ページのサイズはどうやったら分かりますか?

Chromeブラウザの「デベロッパーツール」を利用すると簡単ですよ。
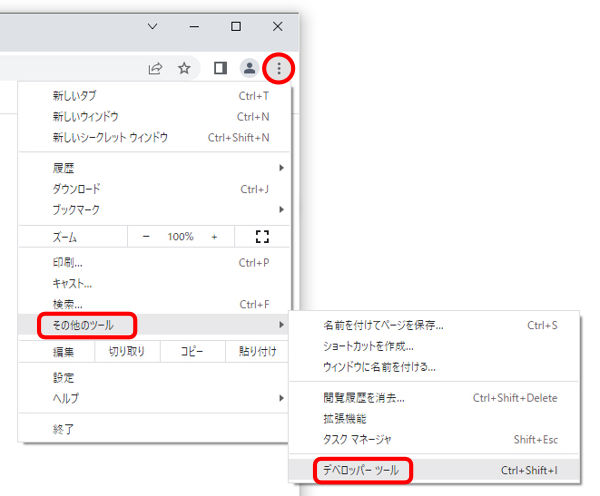
WindowsでChromeのデベロッパーツールを起動する
Windowsの場合、次のいずれかの方法でデベロッパーツールを起動します。
- Chromeのメニューから「その他のツール」ー「デベロッパーツール」を選択する。
- ショートカットキーの「Ctrl」 + 「Shift」 + 「 i 」を使う。

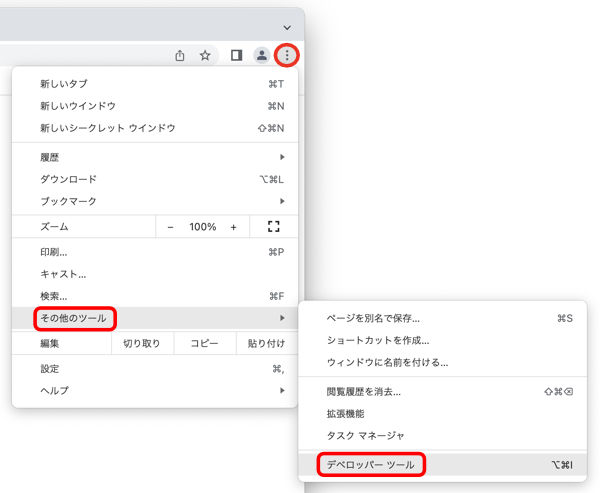
MacでChromeのデベロッパーツールを起動する
Macの場合、次のいずれかの方法でデベロッパーツールを起動します。
- Chromeのメニューから「その他のツール」ー「デベロッパーツール」を選択する。
- ショートカットキーの「command」 + 「option」 + 「 i 」を使う。

デベロッパーツールを使ったファイルサイズの確認
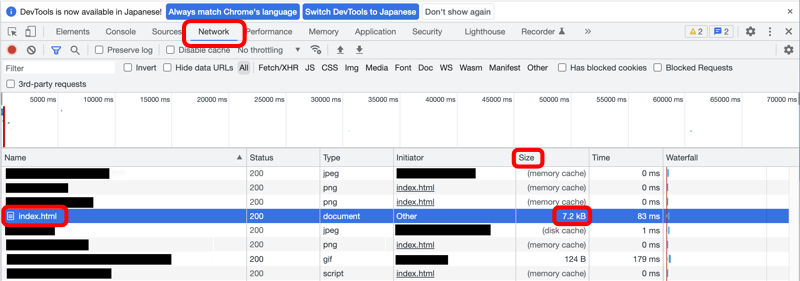
デベロッパーツールを起動後、「Newtwork」タブを表示すると、コンテンツ内の各ファイルのサイズを確認することができます。

まとめ
Googleはネット上に無数にあるコンテンツ情報を「Googlebot」というクローラーを使って集めています。
このとき特定のページが15MBを超える場合は最初の15MBのみをクロールし、15MBより後ろの内容をクロールすることはありません。
クロールの対象となるのは主にHTMLファイルです。
ページに画像や動画がある場合など、コンテンツ全体としてのサイズが大きくても、HTML本体が15MBを超えていなければこの制限に引っかかることはありません。
実際のところ15MBを超えるHTMLなど稀なため、「15MB制限」を心配する必要はほとんどないでしょう。